Facebook sangat pesat perkembangannya, sampai-sampai mengalahkan situs populer pendahulunya yaitu google dan yahoo (dikutip dari kabarit.com). Di blog pun banyak yang memasang profil facebook. Untuk memasang widget facebook sangat mudah :
1. Log In ke akun Facebook kamu
2. Klik menu Profile
3. Selanjutnya klik Buat Lencana Profile yang ada di kiri bawah
4. Klik Buat Lencana
5. Aturlah Tata Letak, Format, dan isi sesuai selera kamu
6. Simpan pengaturan tersebut
7. Klik Add to Blogger, maka otomatis akan masuk ke dashbor blogger
8. Kemudian klik Menambah Widget
9. Simpan dan selesai
Semoga Bermanfaat ..........
Banners
Categories
- Blogspot (18)
- CorelDRAW (2)
- linux (1)
- Networking (1)
- Pemrograman (2)
- Photoshop (2)
- Renungan (1)
- Tips and Triks (3)
- Windows (12)
Blog Archive
-
▼
2009
(36)
-
▼
May
(11)
- Cara Pasang Widget Profil Facebook
- Cara Pasang Widget Google Translate
- Cara Menulis Kode HTML di Blog
- Menghitung Bunga Bank dengan Java
- Program Menghitung Luas dan Keliling Lingkaran den...
- Cara Membuat Read More di Blogspot
- Cara Membuat Guest Book di Blogspot
- Cara Membuat Widget Recent Posts
- Membuat Tombol dengan Adobe Photoshop
- Membuat Label atau Kategori Posting
- Trik & Tips Blog
-
▼
May
(11)
Wednesday, May 27, 2009
Cara Pasang Widget Profil Facebook
Posted by
rifai
at
1:34 PM
0
comments
![]()
Labels: Blogspot
Cara Pasang Widget Google Translate
1. Login id blog kamu
2. Klik menu Tata Letak
3. Selanjutnya klik Elemen Halaman
4. Tamabhkan gadget dengan klik Tambah Gadget
5. Pilih gadget HTML/JavaScript
6. Copas scrip widget Google Translate tadi ke kolom yang tersedia
7. Klik tombol Simpan
8. Selesai, mudah kan?? selamat mencoba
Semoga Bermanfaat ............
Posted by
rifai
at
9:56 AM
0
comments
![]()
Labels: Blogspot
Friday, May 22, 2009
Cara Menulis Kode HTML di Blog
Aku kemarin mencoba posting artikel yang di dalamnya terdapat kode HTMLnya. Setelah aku tulis semua dan aku posting di blog ternyata tidak muncul. Selanjutnya aku googling dan menemukan beberapa situs yang membahas tentang bagaimana cara menulis kode HTML di blog. Bila Anda menjumpai hal yang seperti ini, cara ini mungkin bisa dicoba.
1. Kunjungi situs ini
2. Tuliskan kode html yang ingin diposting
3. Klik Decode untuk mengkonversi kode tersebut
4. Copas hasil konversi ke artikel yang mau diposting
mudah kan............... selamat mencoba.
Semoga bermanfaat .....................
Posted by
rifai
at
8:07 AM
0
comments
![]()
Labels: Blogspot
Wednesday, May 20, 2009
Menghitung Bunga Bank dengan Java
public class Bungabank{
public static void main (String [] args){
int p=1000000;
int c=100000;
double sp=p;
double b=0;
while (sp>0){
b=sp*0.01;
sp=sp-(c-b);
System.out.println (sp);
}
}
}
Posted by
rifai
at
11:35 AM
0
comments
![]()
Labels: Pemrograman
Program Menghitung Luas dan Keliling Lingkaran dengan C++
#include "stdio.h"
#include "conio.h"
main(){
//deklarasi variabel yang digunakan
int r;
float Kel;
float Luas;
float pi=3.14;
//input variabel r menggunakan keyboard
printf("Silahkan masukkan jari-jarinya :");
scanf("%d",&r);
//proses yang dijalankan
Kel=2*pi*r;
Luas=pi*r*r;
//output hasil dari proses perhitungan
printf("Keliling lingkaran dengan jari %d : %f\n",r,Kel);
printf("Luas lingkaran dengan jari %d : %f\n",r,Luas);
//fungsinya untuk menahan tampilan
getch();
}
Posted by
rifai
at
8:42 AM
0
comments
![]()
Labels: Pemrograman
Sunday, May 17, 2009
Cara Membuat Read More di Blogspot
Read more sangat membantu bagi blogger untuk mempersingkat posting blog agar tidak terlalu panjang blognya. Namun masih banyak yang belum mengetahui bagaimana cara membuatnya. apabila Anda termasuk salah satunya mungkin artikel ini akan membantu untuk memberikan pengetahuan bagaimana cara membuat read more di blogspot. langsung saja ke langkah-langkahnya : <data:post.body> atau <p><data:post.body></p> <b:if cond='data:blog.pageType =="item"'> <span class="fullpost"> <span class="fullpost"> <span class="fullpost">
1. Log in ke id Blogspot Anda
2. Buka menu Layout => Edit HTML
3. Kasih tanda centang pada "Expand Widget Templates"
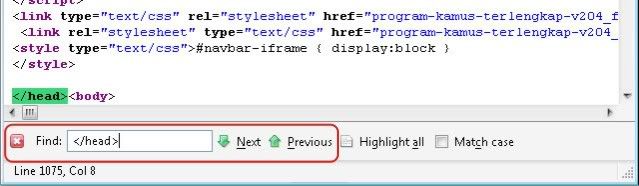
4. Cari kode berikut, untuk lebih mudahnya pakai Ctrl+F
5. Setelah ketemu, hapus kode tersebut dan ganti dengan kode berikut
<style>.fullpost{display:inline;}</style>
<p><data:post.body></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body></p>
<a expr:href='data:post.url'>Read More ...</a>
</b:if>
6. Anda bisa mengganti Read More ... dengan Baca Selengkapnya atau yang lain
7. Jika sudah klik tombol Save Template
8. Selanjutnya masuk ke menu Settings => Formatting
9. Letakkan kode berikut ke Post Template
</span>
10. Klik Save Settings untuk menyimpannya
Agar Anda tidak salah meletakkan artikel yang mau dikasih read more, pastikan ketika posting memakai cara seperti ini
1. Ketika mau posting klik yang Edit Html jangan yang Compose
2. Letakkan bagian artikel yang mau ditampilkan dihalaman muka diatas kode ini
3. Letakkan bagian yang akan diletakkan setelah read more di antara kode berikut
</span>
4. Selamat mencoba
Semoga Bermanfaat ......
Posted by
rifai
at
9:07 AM
0
comments
![]()
Labels: Blogspot
Wednesday, May 13, 2009
Cara Membuat Guest Book di Blogspot
Bagi Anda para blogger yang ingin memasang guest book atau buku tamu online di Blogspot mungkin artikel ini bisa membantu mengatasinya. guest book fungsinya untuk mempermudah interaksi dengan pengunjung blog Anda. pengunjung dapat mengungkapkan isi hatinya tentang blog Anda, jadi isinya sangatlah berfariasi. mungkin bisa pujian, pertanyaan, sekedar iseng, atau bahkan merupakan kritikan untuk blog Anda. jadinya lebih seru kan............ mau tau caranya langsung saja simak yang dibawah ini :
1. Daftar di situs penyedia guest book seperti shoutmix.com
2. Jika sudah terdaftar silahkan Login dengan id Anda
3. Pada kolom Style, klik menu Appearance
4. Silahkan pilih tampilan buku tamu yang Anda sukai, kemudian klik Save Setting
5. Untuk mendapatkan kode HTMLnya, klik saja Get Codes yang berada di bawah Quick Start
6. Copy seluruh kode HTML yang ada di Generated Codes
7. Sampai disini proses mendapatkan kode untuk guest book telah selesai
Selanjutnya Anda tinggal menaruh kode HTML yang Anda peroleh ke Blogs Anda. Anda juga dapat merubah ukuran lebar (width) atau tinggi (height) dari shoutbox tersebut agar sesuai dengan blog Anda. langkah untuk menaruh kode tersebut sebagai berikut:
1. Login ke Blogspot Anda
2. Klik menu Layout
3. Klik Page Elements
4. Klik Add a Page Element
5. Tambahkan widget HTML/Java Script
6. Tuliskan title dan copas kode HTML shoutbox di dalam form Content
7. Klik Save Changes untuk menyimpannya
8. Selesai dan lihat hasilnya
selamat mencoba, semoga bermanfaat .......
Posted by
rifai
at
12:58 PM
0
comments
![]()
Labels: Blogspot
Monday, May 11, 2009
Cara Membuat Widget Recent Posts
1. Pertama masuk ke Layout => Page Elements
2. Pilih Add a Gadget dan pilih Feed
3. Ketikkan "http://namablogkamu.blogspot.com/feeds/posts/default"
4. Selanjutnya klik Continue dan beri nama Recents Posts
5. Setelah itu save perubahan yang terjadi
6. Selamat mencoba
Semoga Bermanfaat..............
Posted by
rifai
at
12:21 PM
0
comments
![]()
Labels: Blogspot
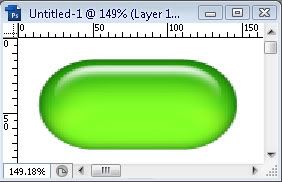
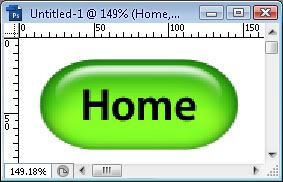
Membuat Tombol dengan Adobe Photoshop
Mau tau caranya bikin tombol? saya akan sharing sedikit tentang membuat tombol dengan menggunakan aplikasi Adobe Photoshop cs3. dengan versi sebelumnya pun bisa kok, so jangan kuatir. oke langsung saja ke intinya
1. Buka aplikasi Adobe Photoshop
2. Klik menu File => New
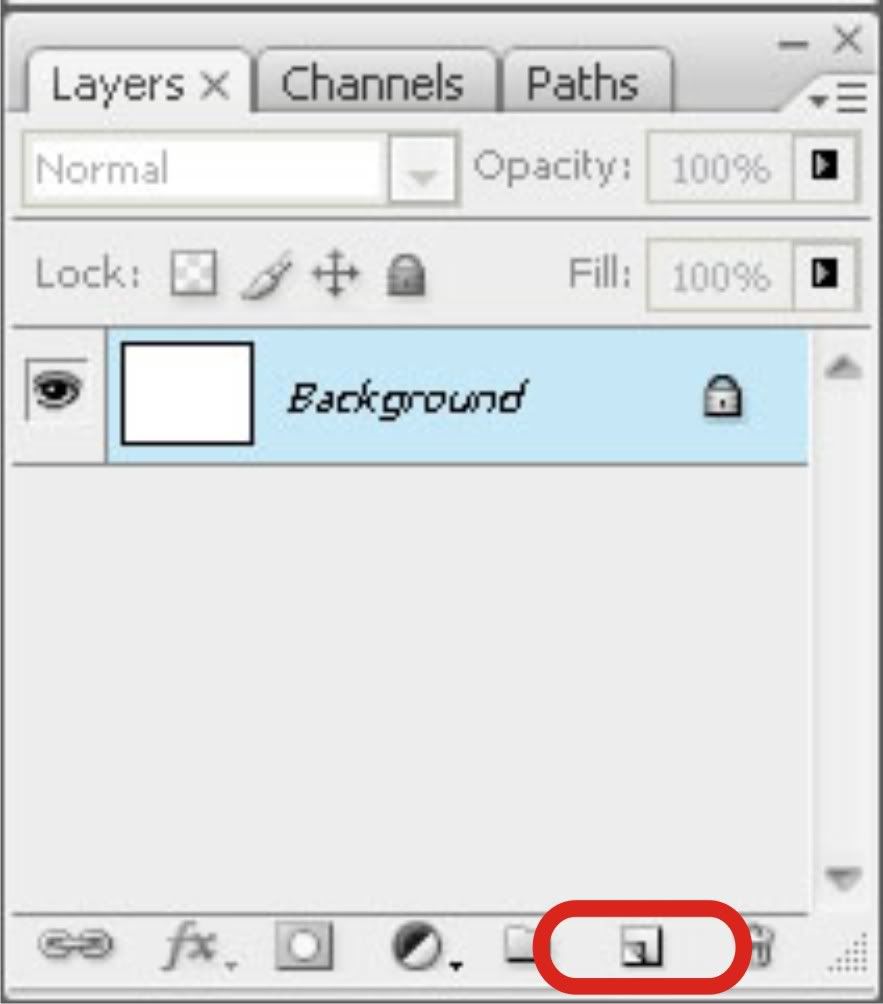
3. Buat layer baru dengan cara klik Create New Layer
4. Klik tool Rounded Rengtangle Tool pada toolbar atau tekan tombol U
5. Berilah angka Radius 40px atau terserah Anda
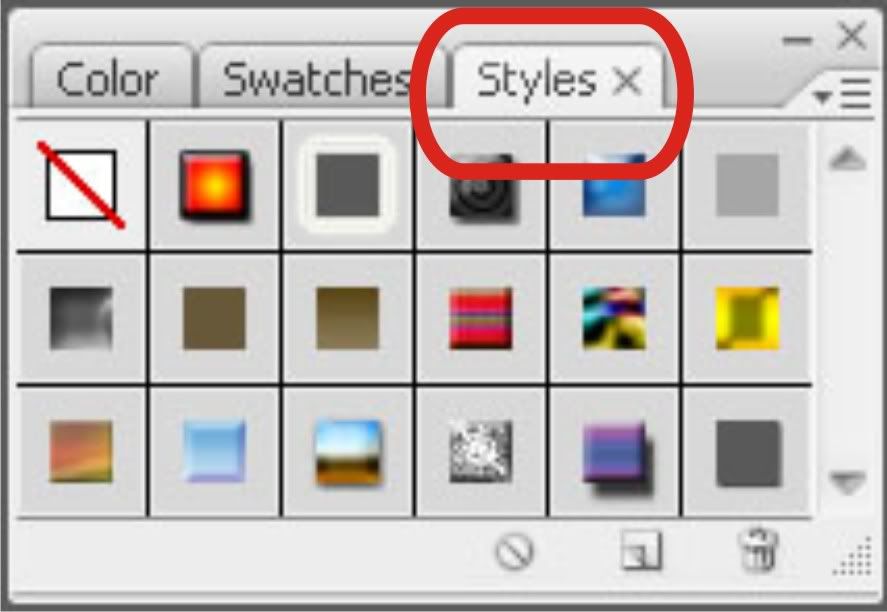
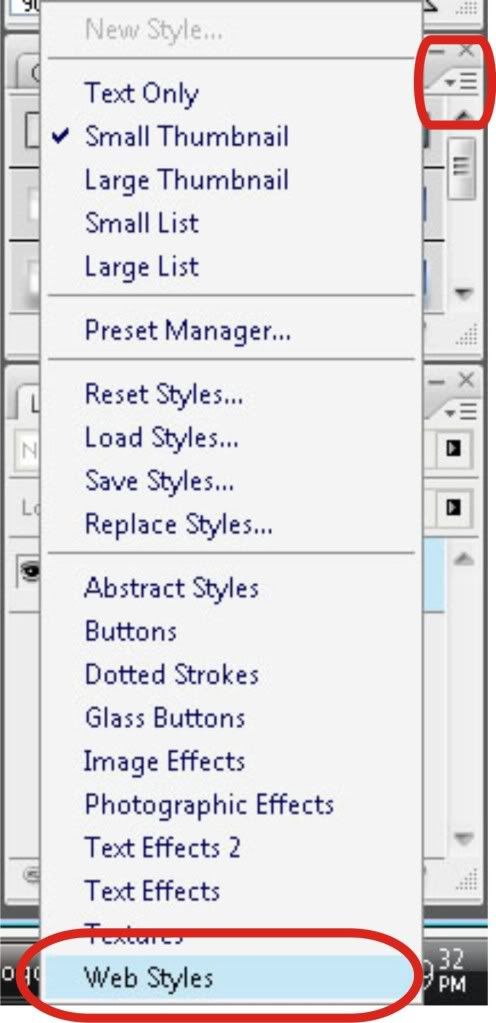
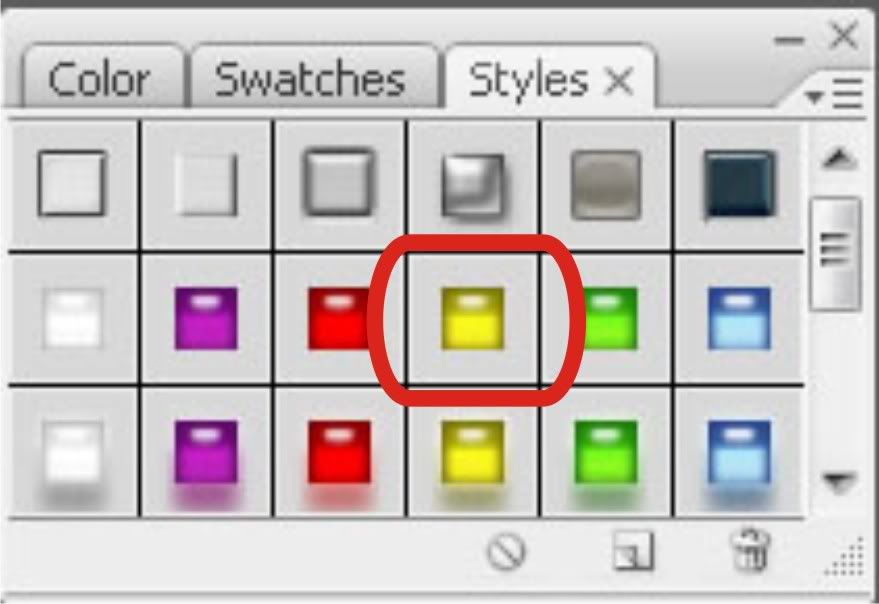
6. Memilih Style, pada artikel ini saya menggunakan web style


7. Klik dan drag pada lembar kerja Photoshop, panjang dan lebarnya terserah Anda
8. Selanjutnya menamai tombol tersebut dengan text dengan Text Tool
9. Setelah semuanya beres, langkah selanjutnya adalah save hasil kerja Anda
Salam sukses, semoga bermanfaat ....
Posted by
rifai
at
8:30 AM
0
comments
![]()
Labels: Photoshop
Friday, May 8, 2009
Membuat Label atau Kategori Posting
1. Buatlah artikel yang akan diposting
2. Perhatikan kolom dibawah isi posting (label untuk entri ini: )
3. Ketikkan kategori artikel contoh "Blogspot". untuk posting selanjutnya tinggal klik Tunjukkan semua maka akan muncul kategori yang pernah kamu terbitkan
4. Terbitkan Entri
5. Selanjutnya masuk ke Tata Letak => Elemen Halaman => Tambah Gadget
6. Pada halaman yang muncul pilih Label
7. Simpan perubahan yang terjadi
Semoga Bermanfaat..............
Posted by
rifai
at
12:07 PM
0
comments
![]()
Labels: Blogspot
Monday, May 4, 2009
Trik & Tips Blog
Apakah kamu pernah melihat halaman blog milik orang lain yang tampil sangat menarik dan ketika kamu mencari template yang sama di blogspot ternyata tidak tersedia, maka kemungkinan besar template tersebut memang bukan dari blogspot. mungkin pemilik blog tersebut memahami bahasa HTML sehingga dapat dengan mudah mengeditnya. dalam mengedit kode HTML pada blogspot mungkin akan terjadi kesalahan, oleh karena itu saya akan berbagi pengalaman dalam mengedit template yang aman. selanjutnya ikutilah langkah-langkah berikut :
1. Agar lebih aman, lakukan backup kode HTML ke harddisk kamu untuk jaga-jaga jika terjadi kesalahan.
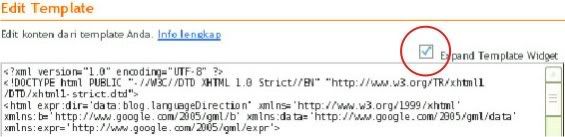
2. Jangan sampai lupa memberi tanda centang pada Expant Template Widget.
3. Gunakanlah fasilitas finder yang ada untuk mencari kode-kode program dengan menekan tombol Ctrl + F
Semoga bermanfaat...
Posted by
rifai
at
8:41 AM
0
comments
![]()
Labels: Blogspot

